개요
이번에 스나이퍼 팩토리에서 주관하는 Flutter 앱 개발 과정 교육에 참여하게 되어서 Flutter 환경을 제 맥북 M1에 세팅하려고 한다.
Flutter 환경을 구성하려면 아래와 같은 6가지의 설치 과정이 필요하다.
- Android Studio
- Xcode
- Chrome
- Flutter SDK
- VSCode
- VSCode Extension - Flutter
1. Android Studio 설치 과정
https://developer.android.com/studio에 접속한다.

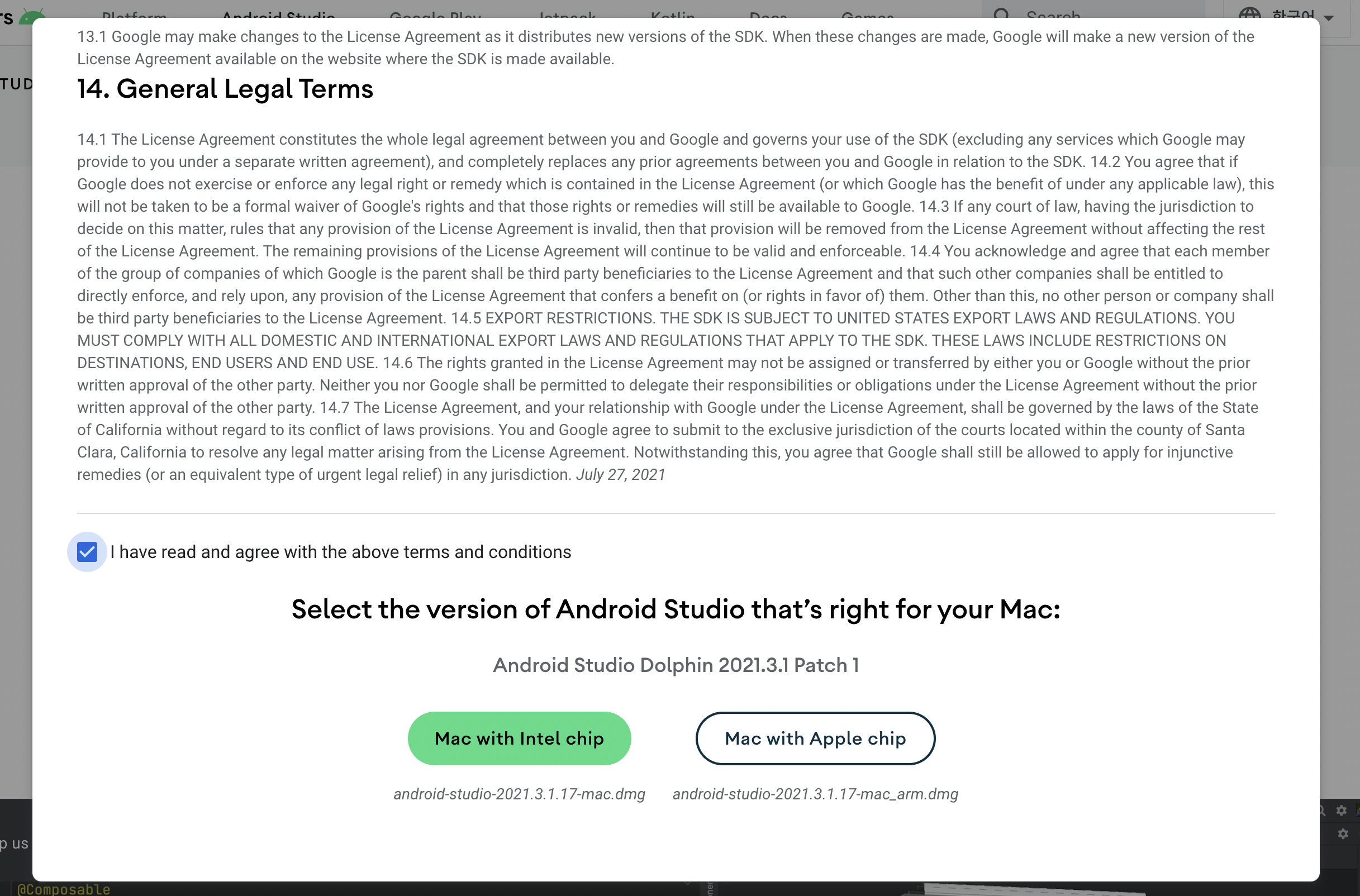
녹색 표시의 다운로드 버튼을 누른다.

녹색 버튼을 누르게 되면 위와 같은 창이 나온다. 저는 Mac의 Apple chip M1 이므로 흰 바탕의 버튼을 눌러서 설치를 진행했다.
다운로드한 위치에 android-studio-2021.3.1.16-mac_arm.dmg 파일이 생성되는데 이 파일을 실행시켜준다. 설치 중에 나오는 체크사항은 모두 디폴드로 진행한다.
2. Xcode 설치 과정

Xcode는 App Store에서 설치를 진행하면 된다.

App store에 접속해서 검색창에 xcode를 검색하면 Apple Developer와 Xcode가 나오는데 Xcode만 설치를 진행한다.
3. Chrome 설치
Chrome은 다들 설치되어있을 것이라 생각하고 생략하겠습니다.
4. Flutter SDK를 설치한다.
https://docs.flutter.dev/get-started/install/macos 이 링크에 접속한다.

링크에 접속하면 위와 같은 화면이 나오는데 Apple Slilcon인 flutter_macos_arm64_3.3.4-stable.zip을 설치한다.
설치가 완료되면 압축을 해제해줍니다.
터미널에 접속해서 Flutter SDK 압축 풀어준 경로로 접속합니다.
export PATH="$PATH:`pwd`/flutter/bin"
위의 환경 변수를 추가해줍니다.
터미널에서 zshrc 파일을 열고
open ~/.zshrc
Path 추가하는 라인을 복붙 해주고 파일을 저장한다. 경로를 잘 확인합시다.
export PATH=$PATH:~/Downloads/flutter/bin
그리고 터미널에서 source 명령어를 입력해서 zshrc파일을 재실행한다.
source ~/.zshrc
플러터 명령어가 잘 실행되는지 확인하기 위해 아래의 코드를 터미널에 입력해 봅니다.
flutter --version
출력 내용
Flutter 3.3.4 • channel stable • <https://github.com/flutter/flutter.git>
Framework • revision eb6d86ee27 (8일 전) • 2022-10-04 22:31:45 -0700
Engine • revision c08d7d5efc
Tools • Dart 2.18.2 • DevTools 2.15.0
5. VSCode 설치

https://code.visualstudio.com/ 이 링크에 접속해서 VSCode를 설치합니다.
VSCode를 실행시켜줍니다.
6. VSCode Extension - Flutter 설치
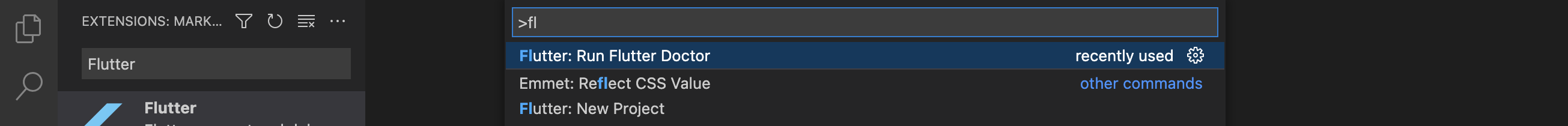
VSCode를 실행시킨 화면에서 왼쪽 하단에 있는 사각형 4개 있는 아이콘을 클릭합니다.

검색창에 flutter를 검색해서 다운로드하여줍니다.

7. Flutter가 잘 설치되어있는지 점검을 해주는 Run Flutter Doctor를 실행한다.
Shift+Command+P 단축키로 Pallete를 실행하고 Flutter: Run Flutter Doctor를 실행한다.

만약 SDK 경로를 못 찾는다고 나오면 경로 찾아서 Set 해주면 된다. 경로는 Flutter SDK 압축 해제한 폴더에서 flutter/bin 까지 추가해준다.
output 영역에 실행 결과가 나오는데 2개의 카테고리에 문제가 있다고 나올 것이다 현재 저는 오류를 수정해서 오류 화면이 나오지 않습니다.

8. Android SDK command-line Tools를 설치해야 한다.
일단 Android Studio를 실행하고 상단에 Preferences 메뉴를 선택한다.

9. 왼쪽의 Android SDK 메뉴의 중간에 있는 SDK Tools 메뉴에서 Android SDK command-line Tools를 체크하고 Apply 하면 된다.

10. flutter doctor --android-licenses를 터미널에서 실행한다.

y / n이 나오면 y를 입력해준다.
11. 이제 Xcode 이슈를 해결한다.
아래의 명령어를 터미널에서 실행시켜 cocoapods를 설치한다.
sudo gem install cocoapods -n /usr/local/bin
pod도 설치한다.
pod setup
아래의 코드를 실행시킨다.
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch
12. 최종 확인
다시 flutter doctor를 실행해서 issues가 없음을 확인한다.

'개발 > Flutter' 카테고리의 다른 글
| Flutter 다섯 번째 강의 내용 (0) | 2022.10.27 |
|---|---|
| Flutter 네 번째 강의 내용 (0) | 2022.10.24 |
| Flutter 세 번째 강의 내용 (0) | 2022.10.21 |
| Flutter 두 번째 강의 내용 (0) | 2022.10.20 |
| Flutter 첫 번째 강의 내용 (0) | 2022.10.18 |