1. 기본형과 참조형
1bit = 2진수 한자리
1byte = 8bit
기본형
오직 8개 (boolean, char, byte, short, int, long, float, double)
정수형 : byte 1byte, short 2byte, int 4byte, long 8byte
실수형 : float 4byte, double 8byte
논리형 : boolean 1byte
문자형 : char 2byte (java에서는 2바이트 유니코드를 사용하기 때문)
실제 값을 저장
참조형
기본형 8개를 제외한 모든 것 (String, System 등)
참조형 변수는 객체의 주소를 저장하기 위한 것
메모리 주소를 저장(4byte : 32bit JVM 또는 8byte : 64bit JVM)
2. 조건 연산자
조건식에 결과에 따라 연산 결과를 달리한다.
조건식 ? 식1 : 식2
조건식이 참이면 식1 거짓이면 식2
3. for문에 이름을 붙인다.
loop1 : for(int i = 0; i < n; i++) {
for(int j = 0; j < n; j++) {
break; → 안쪽 for문만 끝난다.
break loop1; → loop1이라는 이름이 붙은 반복문이 끝난다.
}
}
4. 객체지향
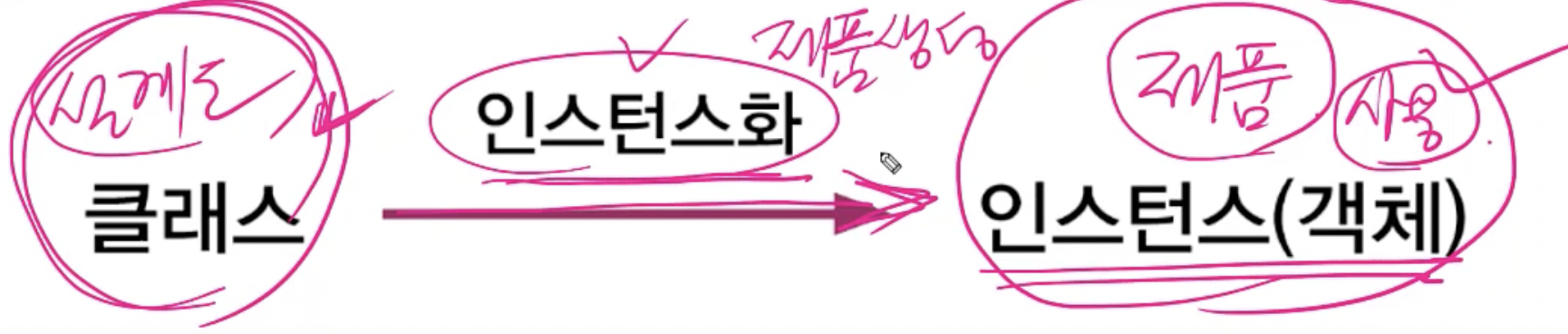
클래스
정의 : 객체를 정의해 놓은 것
용도 : 클래스는 객체를 생성하는 데 사용
객체
정의 : 실제로 존재하는 것, 사물 또는 개념
용도 : 객체가 가지고 있는 기능과 속성에 따라 다름
| 클래스 | 객체 |
| 제품 설계도 | 제품 |
| TV 설계도 | TV |
| 붕어빵 기계 | 붕어빵 |
객체 = 속성(변수) + 기능(메서드)

객체 : 모든 인스턴스를 대표하는 일반적 용어
인스턴스 : 특정 클래스로부터 생성된 객체 객체와 인스턴스는 같은 단어


1. 객체의 생성
클래스명 변수명; // 클래스의 객체를 참조하기 위한 참조변수를 선언
변수명 = new 클래스명(); // 클레스의 객체를 생성 후, 객체의 주소를 참조변수에 저장
ex)
TV t; // TV클래스 타입의 참조변수 t를 선언
t = new TV(); // TV인스턴스 생성한 후, 생성된 TV인스턴스의 주소를 t에 저장
TV t = new TV();
2. 객체의 사용
t.channel = 7; // TV인스턴스의 맴버변수 channel의 값을 7로 한다.
t.channelDown(); // TV인스턴스의 메서드 channelDown()을 호출


5. 객체 배열
객체 배열 == 참조 변수 배열

6. 클래스의 정의
클래스 == 데이터 + 함수
- 변수 : 하나의 데이터를 저장하는 공간
- 배열 : 같은 종류의 여러 데이터를 하나로 저장할 수 있는 공간
- 구조체 : 서로 관련된 여러 데이터(종류 관계 x)를 하나로 저장할 수 있는 공간
- 클래스 : 데이터와 함수의 결합(구조체 + 함수)
7. 선언 위치에 따른 변수의 종류
class Variables { // 클래스 영역
int iv; // 인스턴스 변수
static int cv; // 클래스 변수(static 변수, 공유변수)
void method() { // 메소드 영역
int lv = 0; // 지역변수
}
}| 변수의 종류 | 선언 위치 | 생성시기 |
| 클래스 변수 | 클래스 영역 | 클래스가 메모리에 올라갈 때 |
| 인스턴스 변수 | 인스턴스가 생성 되었을 때 | |
| 지역 변수 | 클래스 영역 이외의 영역 | 변수 선언문이 수행 되었을 때 |
8. 클래스 변수와 인스턴스 변수
class Card {
String kind; // 무늬
int number; // 숫자
static int width = 100; // 폭
static int height = 250; // 너비
}
Card c = new Card();
// 인스턴스 변수
c.kind = "HEART";
c.number = 5;
// 클래스 변수
Card.width = 200;
Card.height = 300;
9. 메서드
메서드의 장점
- 코드의 중복을 줄일 수 있다.
- 코드의 관리가 쉽다.
- 코드를 재사용할 수 있다.
- 코드가 간결해서 이해하기 쉬워진다.
메서드 작성
- 반복적으로 수행되는 여러 문장을 메서드로 작성
- 하나의 메서드는 한 가지 기능만 수행하도록 작성
MyMath mm = new MyMath(); // 1. 먼저 인스턴스를 생성한다.
long value = mm.add(1L, 2L); // 2. 메서드를 호출한다.
long add(long a, long b) {
long result = a + b;
return result; // 반환타입이 void가 아닌 경우, 반드시 return문 필요
}
1. main 메서드에서 메서드 add를 호출한다. 인수 1L과 2L이 메서드 add의 매개변수 a, b에 각각 복사(대입)된다.
2. 메서드 add의 괄호 {} 안에 있는 문장들이 순서대로 실행된다.
3. 메서드 add의 모든 문장이 실행되거나 return문을 만나면, 호출한 메서드(main메서드)로 되돌아와서 이후의 문장들을 실행한다.
10. 호출 스택(call stack)
스택 : 밑이 막힌 상자, 위에 차곡차곡 쌓인다.

넣을 때

꺼낼 때
호출 스택
- 메서드가 수행에 필요한 메모리가 제공되는 공간
- 메서드가 호출되면 호출 스택에 메모리 할당, 종료되면 해제
class CallStack {
public static void main(String[] args) {
System.out.println("Hello");
}
}
아래에 있는 메서드가 위의 메서드를 호출한 것
맨 위의 메서드 하나만 실행 중, 나머지는 대기 중
11. 기본형 매개변수
기본형 매개변수 : 변수의 값을 읽기만 할 수 있다. (read only)
참조형 매개변수 : 변수의 값을 읽고 변경할 수 있다. (read & write)
'개발 > Java' 카테고리의 다른 글
| 자바의 정석 - 기초편 [컬렉션프레임웍과 핵심 인터페이스 ~ HashSet(1)] (0) | 2022.07.13 |
|---|---|
| 자바의 정석 - 기초편 [연결된예외 ~ 래퍼클래스] (0) | 2022.07.11 |
| 자바의 정석 - 기초편 [인터페이스와 다형성 ~ 사용자정의예외 만들기, 예외 되던지기] (0) | 2022.07.07 |
| 자바의 정석 - 기초편 [제어자 ~ 인터페이스의 선언, 상속, 구현] (0) | 2022.07.06 |
| 자바의 정석 - 기초편 [참조형 매개변수 ~ static import문] (0) | 2022.07.04 |